Gain trust and attract your ideal client
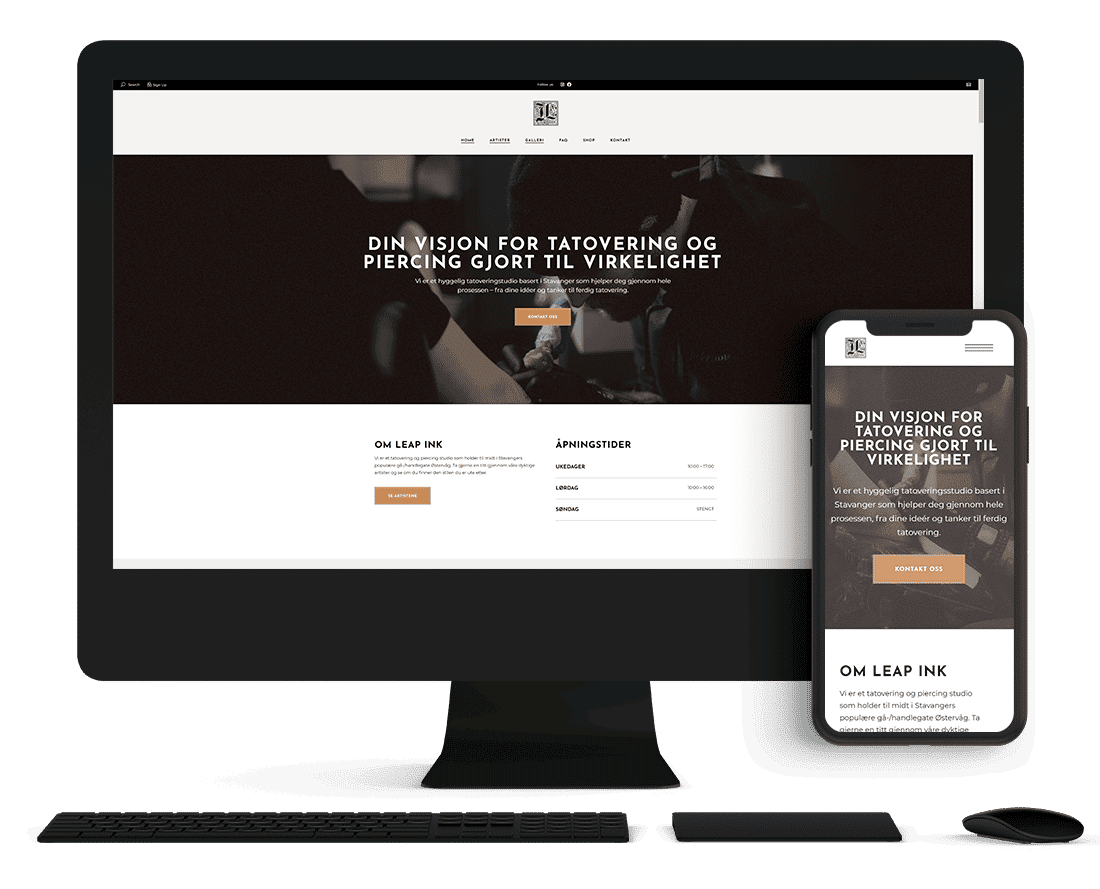
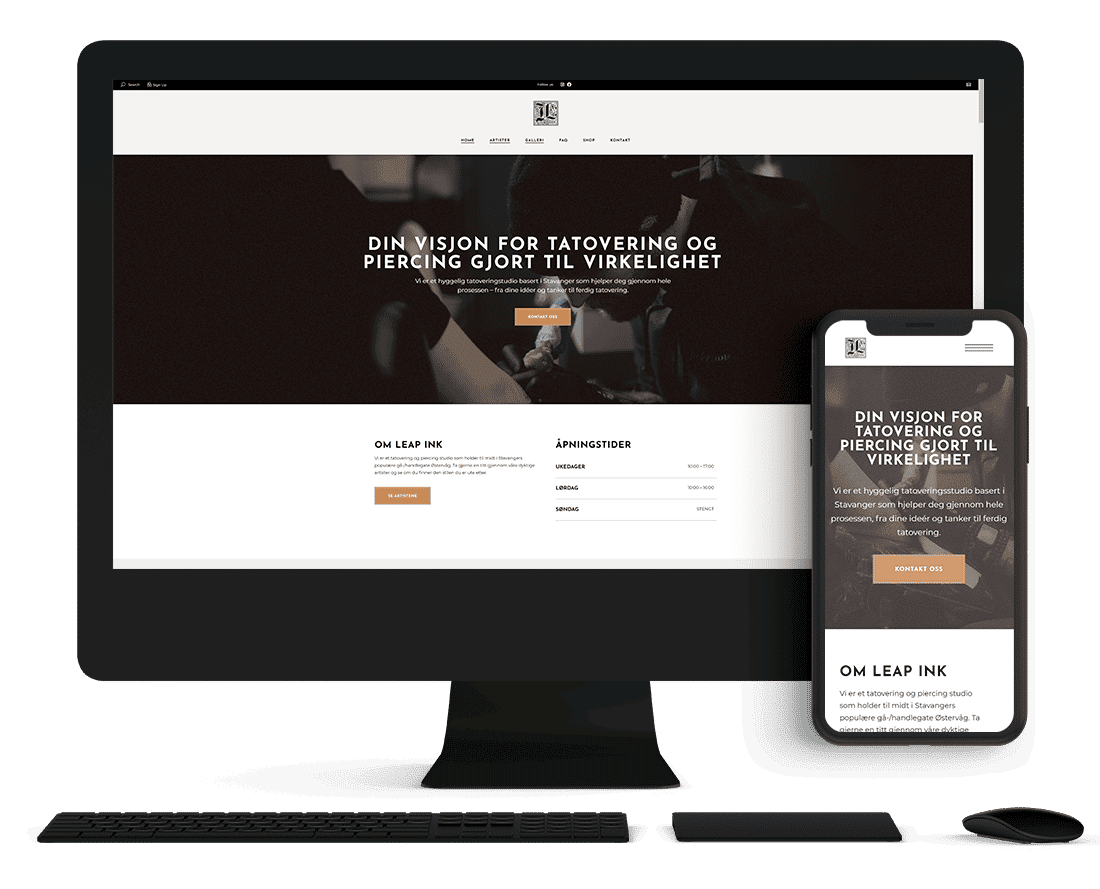
Stunning visuals that helps you stand out
Effectively sell your services and products
WordPress websites that are easy to navigate, user-friendly, responsive, and which is in the style of your brand identity. Be easily found online, inform, engage and effectively sell your services and products.

Gain trust and attract your ideal client
Stunning visuals that helps you stand out
Effectively sell your services and products
But there’s a problem…
Learning how to develop a beautiful, yet functional website is time-consuming.
The quality of your work is not reflected in your website.
There is information overload.
You have no systems and processes in place to execute a website
You're a creative person but have not studied web design, UX design or coding.
What you have tried so far isn't working.
There is no clarity on who your ideal client is and how to attract them.
You are leaving growth up to chance.
We develop everything you need in a website so you focus on growing your business and doing what you love. A beautiful functional website will help you gain trust, emit the right personality and help you stay consistent on all mediums. Making it easier to increase revenue and make room for projects you love to do.
If you are ready to explore your new brand identity, schedule a meeting to see if we are the right fit for each other.

What is the purpose of the website? Is it to sell? Is it to engage? Is it to inform? The copy, the call-to-action and the images need to reinforce the purpose.
Who is going to visit the website? The aesthetics, the way you speak, and the images need to engage the correct audience.
The content needs to engage visitors. Without great content that captures and keeps attention, the visitor will bounce rather quickly.
Your website needs to well organized and follow a structure to make sure you have a great user experience.
How the website looks reflect how the user will perceive your company. Great websites have excellent aesthetics.
Your website needs to load in 2 seconds or less, or you risk losing half of your web visitors.
Visitors must find everything they need quick and easy. Or else you leave the user confused and overwhelmed.
It needs to work on different devices like desktop, mobile and tablets.
SEO stands for search engine optimization. It is the art of improving your visibility on search engines like Google.


1.
We go through the purpose, the audience, the strategy and the overall look & feel for the website.
2.
We set up the structure for the website. Decide on how many pages and how the navigation going to look.
3.
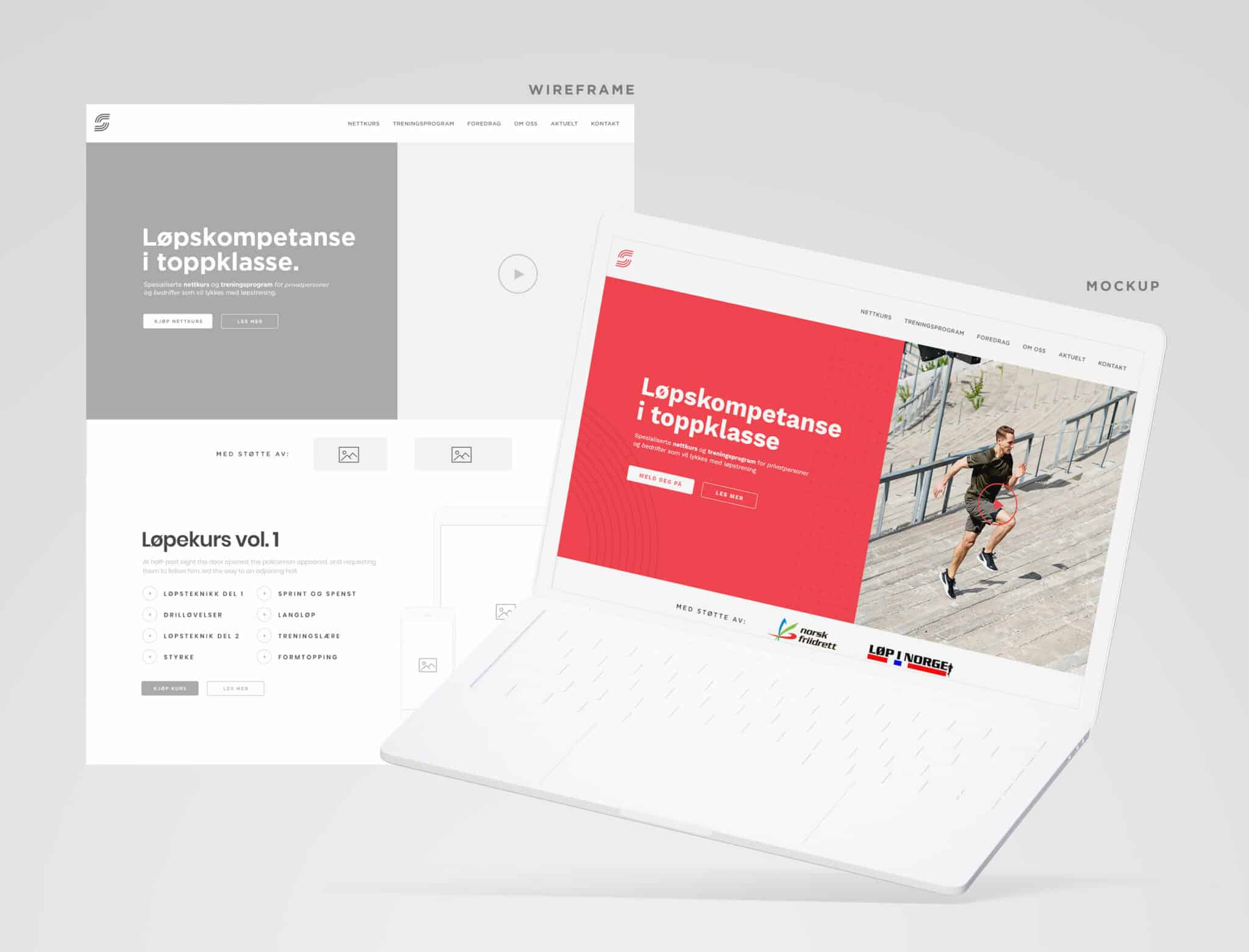
You can think of wireframes like the blueprint for the website. It is a digital sketch of the elements on the website.
4.
In this phase, we make a high-fidelity sketch of the website. You will get a visual on how it is going to look after the development.
5.
Time for the building phase of the website. We are setting up hosting, installing WordPress and building the website.
6.
There are a set of plugins we install to make the website more secure, SEO friendly and faster.
7.
After the build, we test the website on different devices, looking for bugs and fixing them.
8.
We go through behind the scenes of the website. We show how you can easily change the text or images. And how to post blog posts, see stats and more.
9.
It is time to push the button, launch the site and celebrate. You got a brand new website — virtual high fives and hugs.
These website mistakes hurt your business’s ability to connect with potential customers and clients online. And I see these errors way too often. Here are some tips for solving these issues.
A 30-minute call to see if we are a good fit, discuss your needs, goals and budget and answer any questions.
We start on our nine-step framework for websites. This framework ensures quality results for your creative business.
Start using the website and feel the difference. A feeling of more confidence, clarity on who the ideal client is and having a beautiful functional website.